Last week ended with 12 remaining issues. Did we make it? 😅
Major loose ends
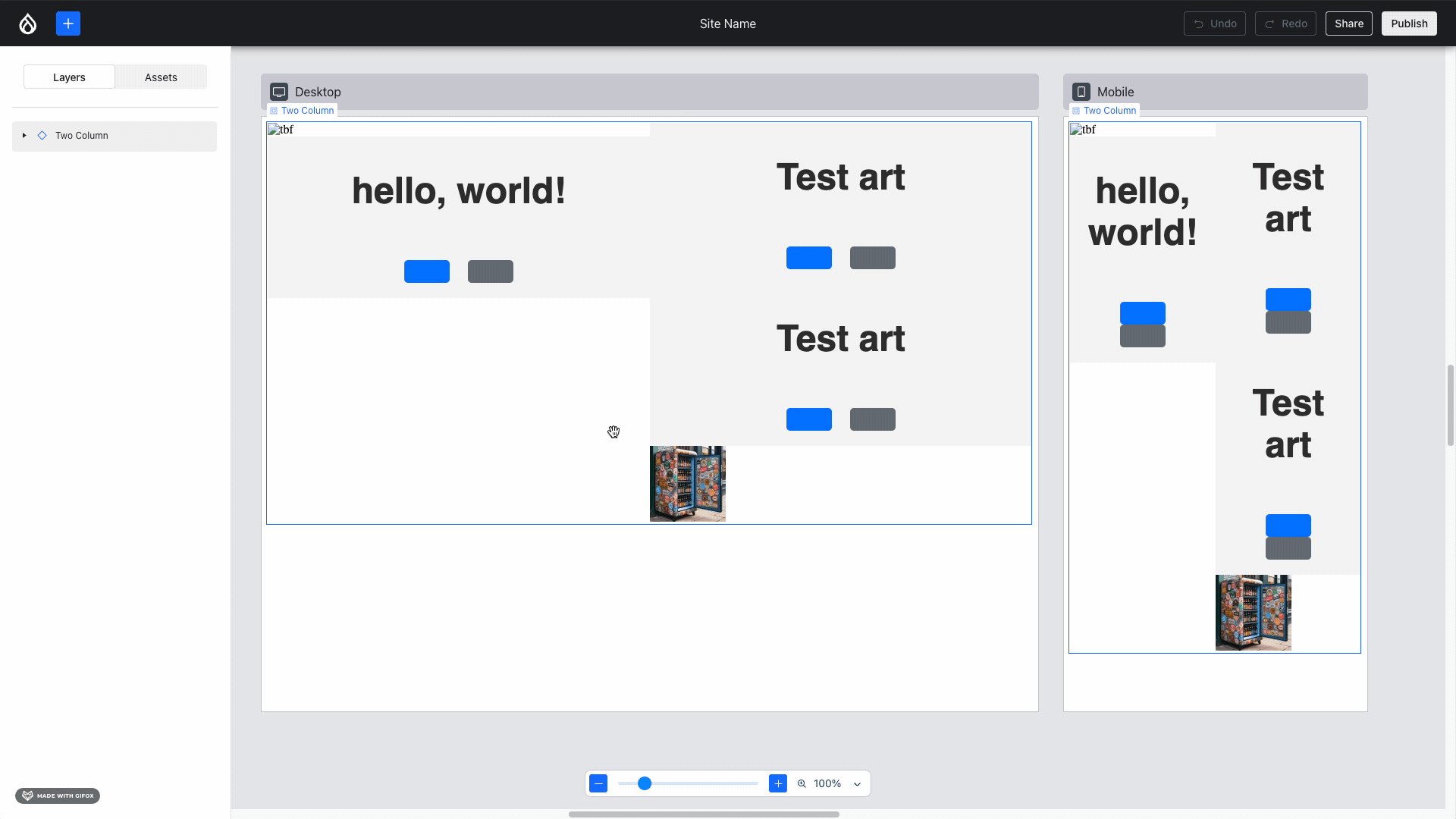
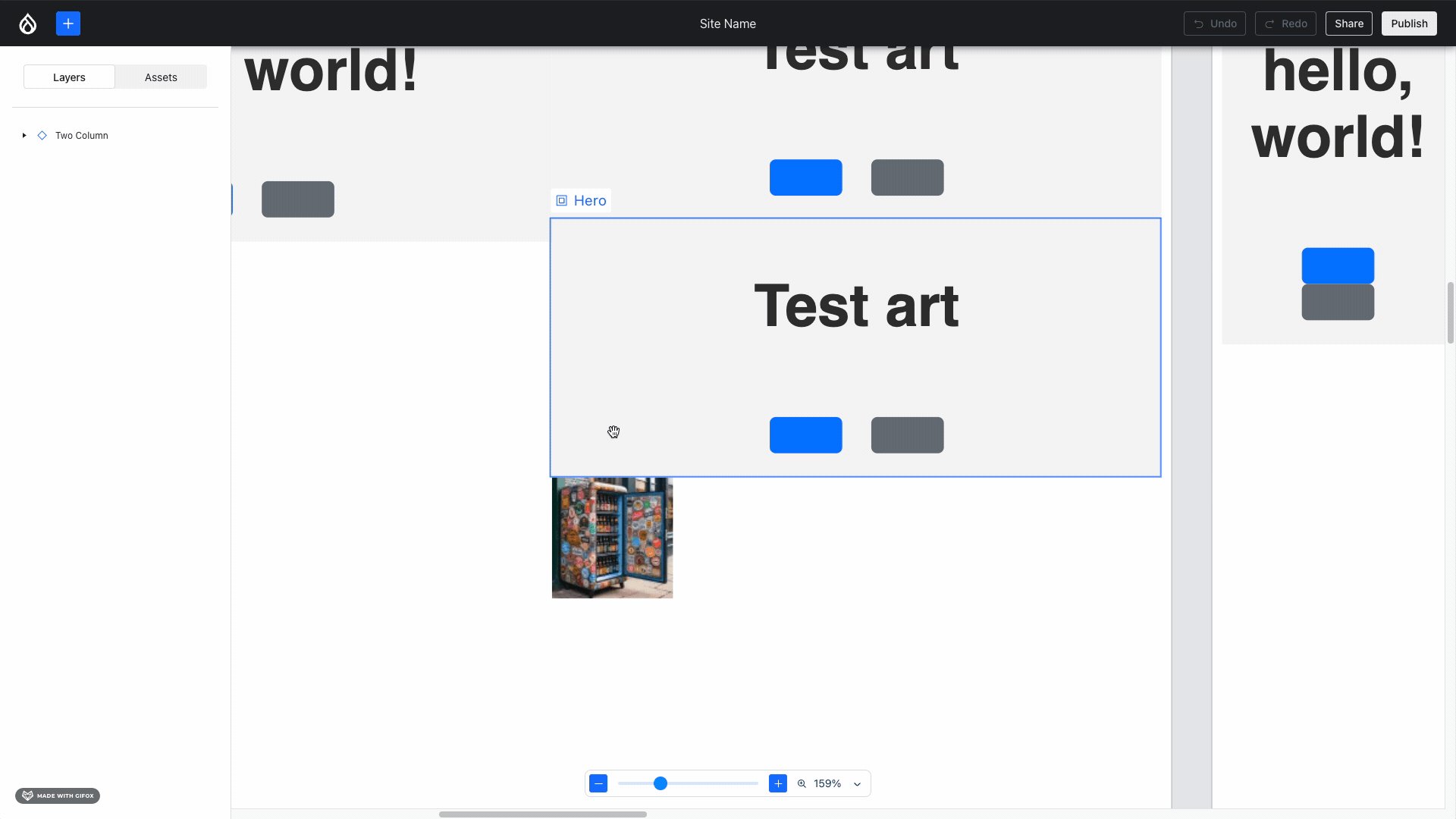
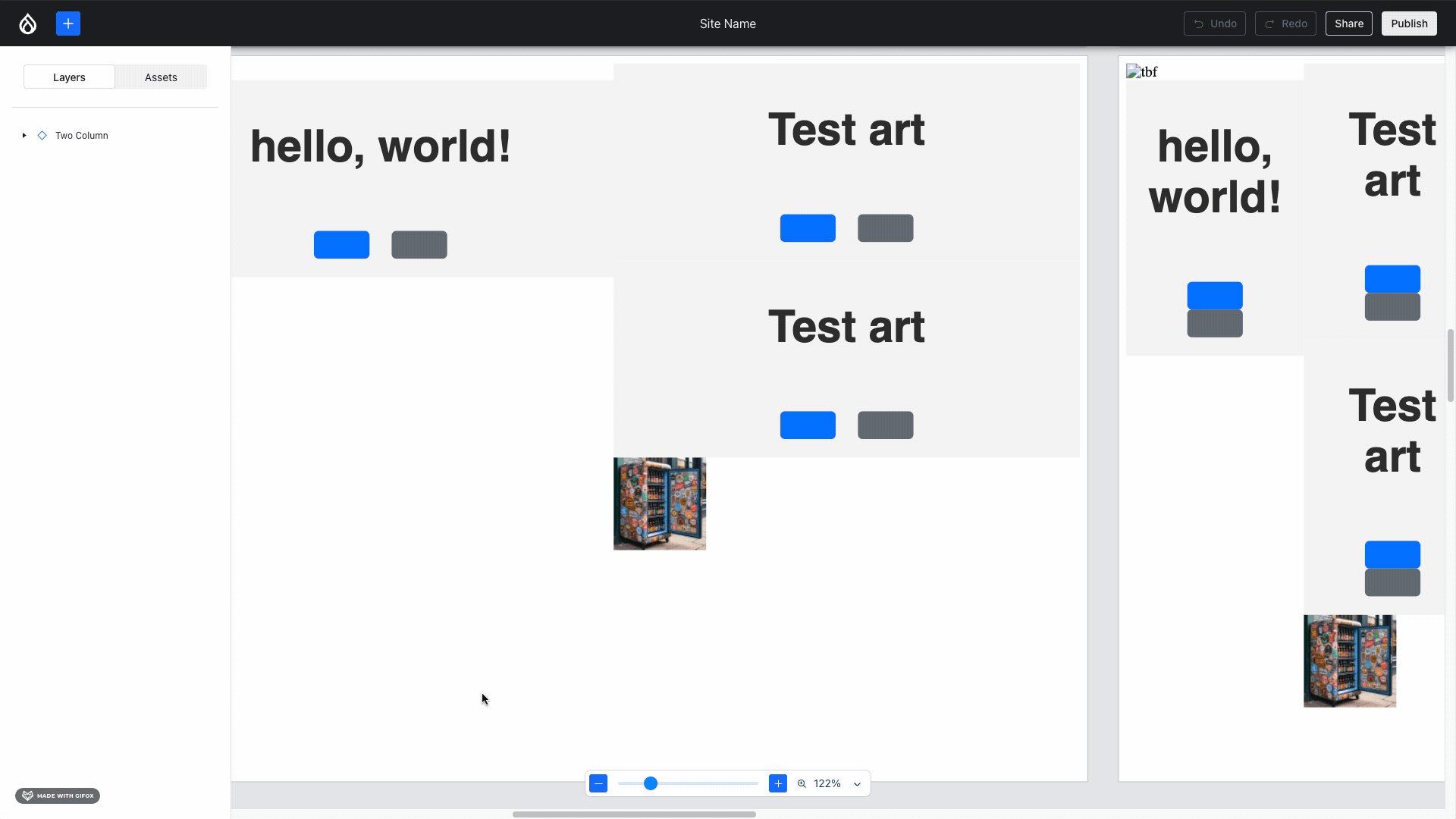
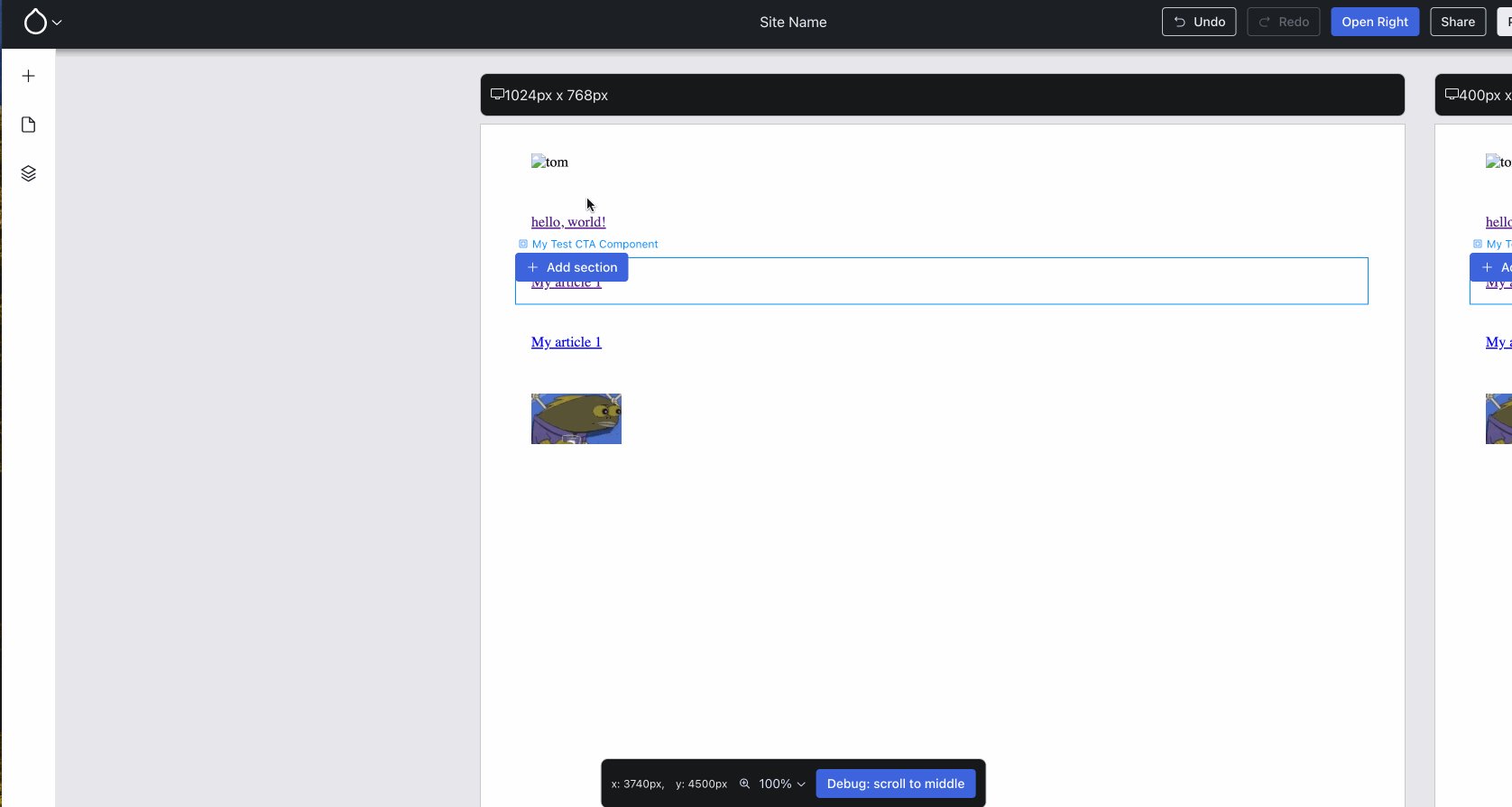
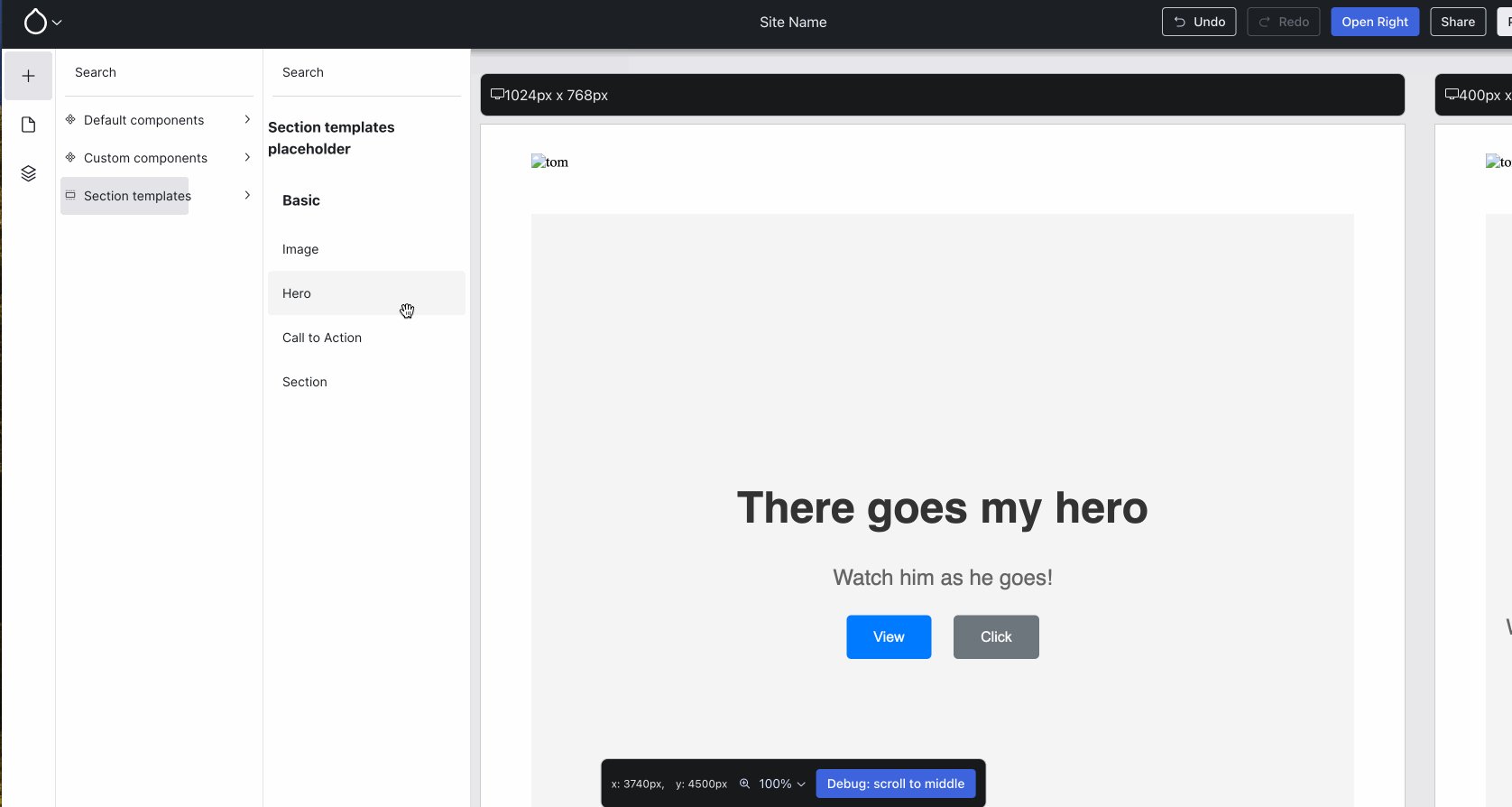
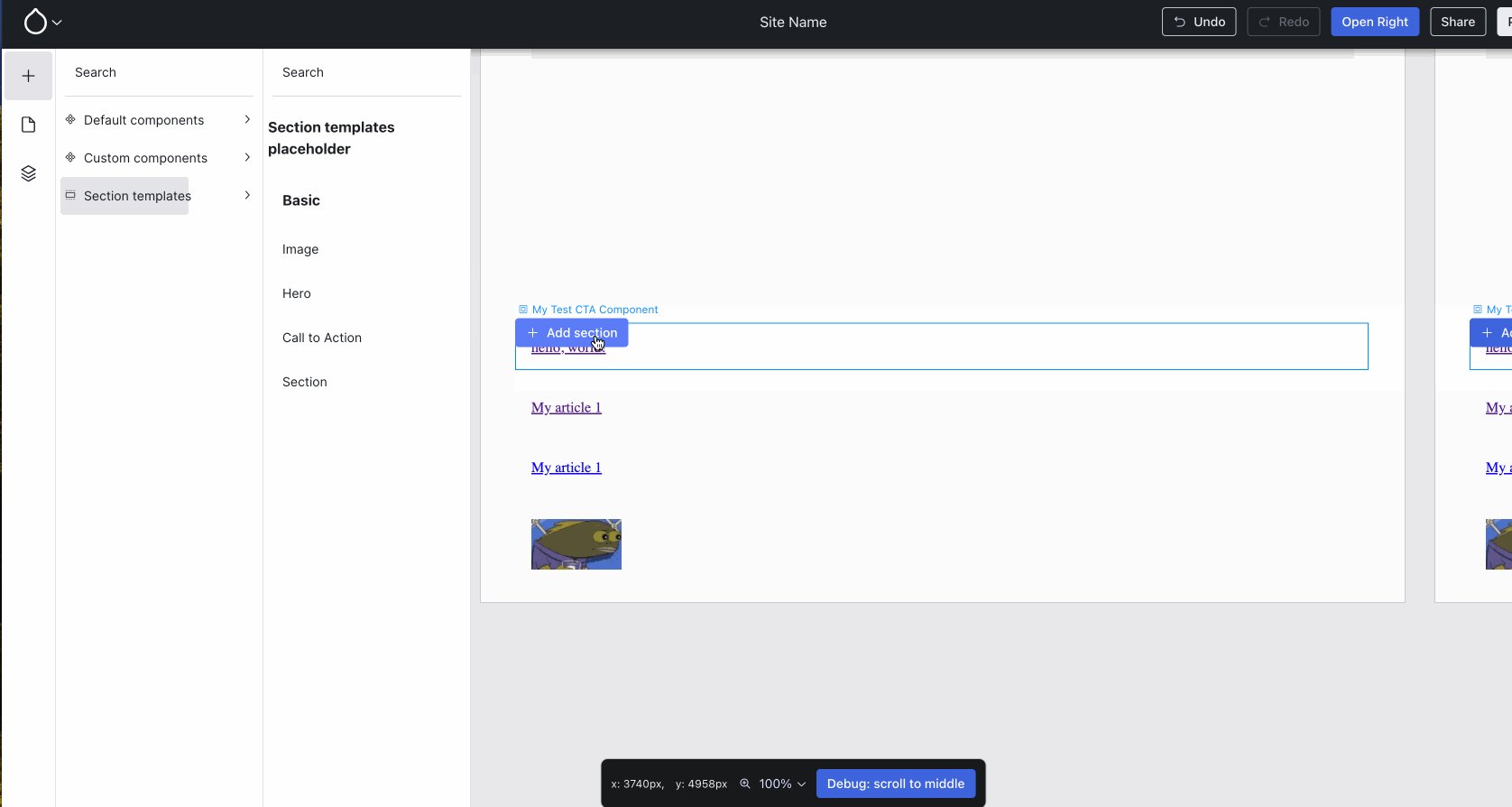
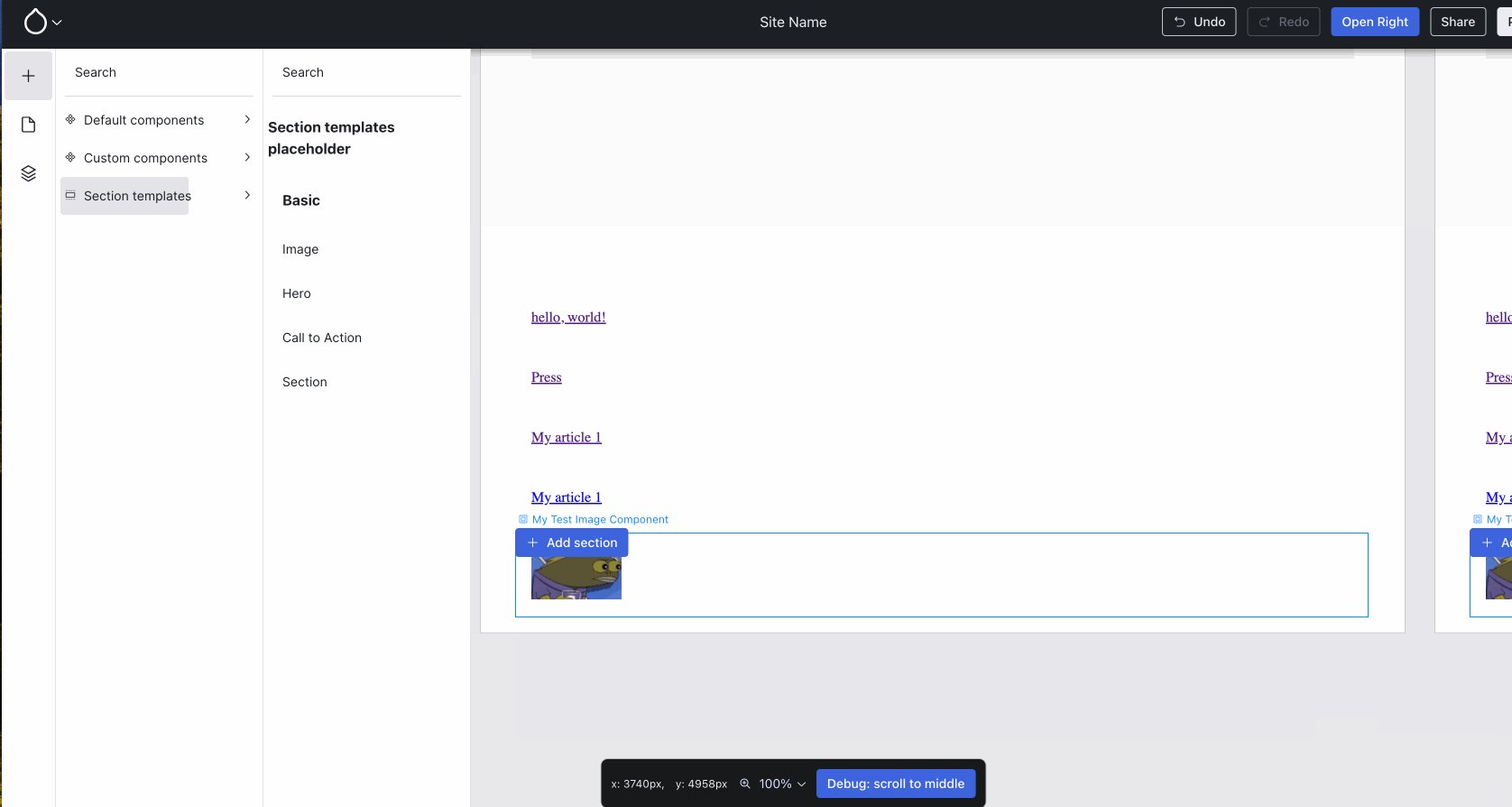
Like last week, I’m starting with the major loose ends.Thanks to the impressive work by Dang “sea2709” Tran and the reviews and guidance from Jesse “jessebaker” Baker as well as many others, Experience Builder (XB) now has a robust solution for previewing components when hovering them in the “insert” menu. It required both server-side changes (global theme asset libraries were missing previously) and client-side changes (shadow DOM didn’t offer sufficient isolation; we needed <iframe>).
The result is so nice that I almost spat out my coffee because of a deep, unavoidable “OOOOOHHHHHHHHHHHHHHHHHHHHHHHH!!!!!” when reviewing it! 😁