Last week was quiet on the front end. This week there’s two big leaps forward!
Leap #1
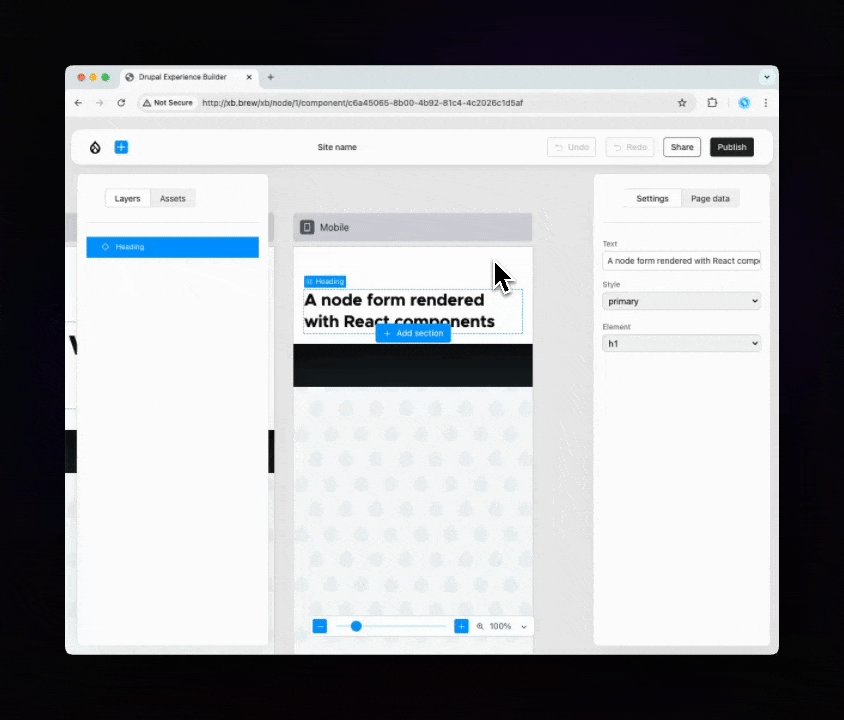
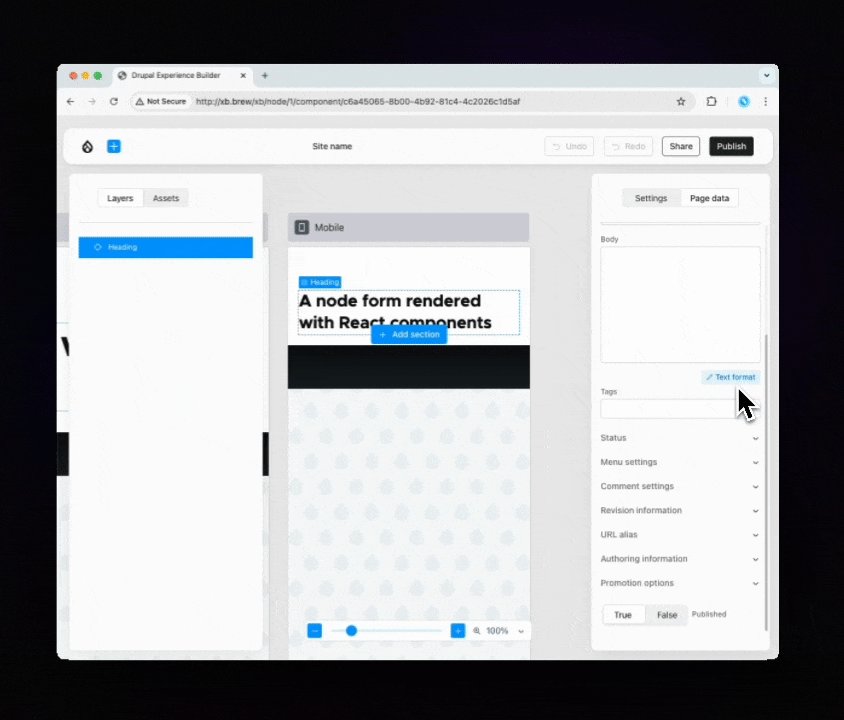
Experience Builder’s (XB) right sidebar has two tabs:
- “Settings” (for the per-component “settings”), which for Single Directory Components (SDCs) shows a form to populate its props
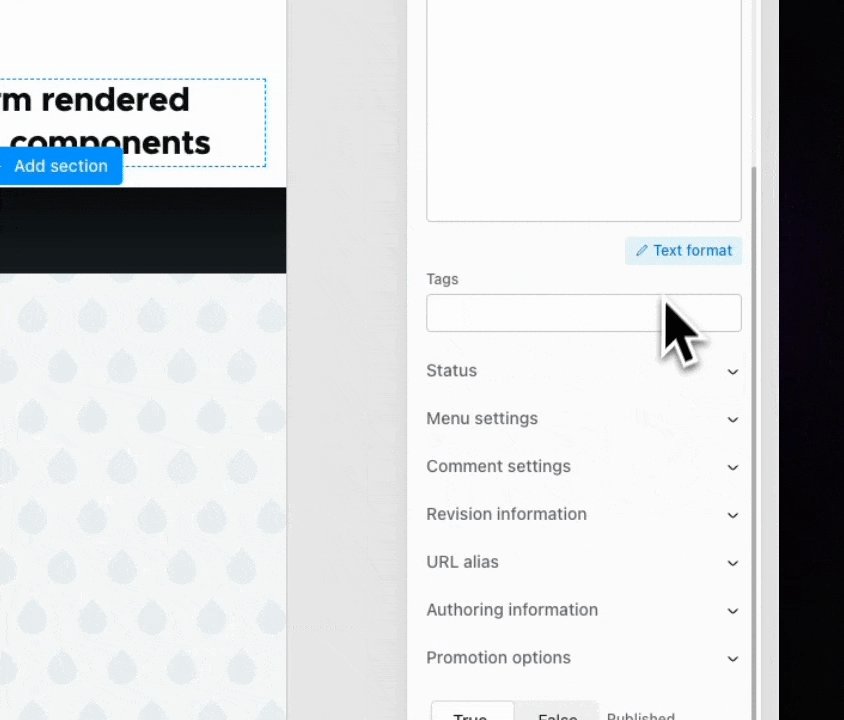
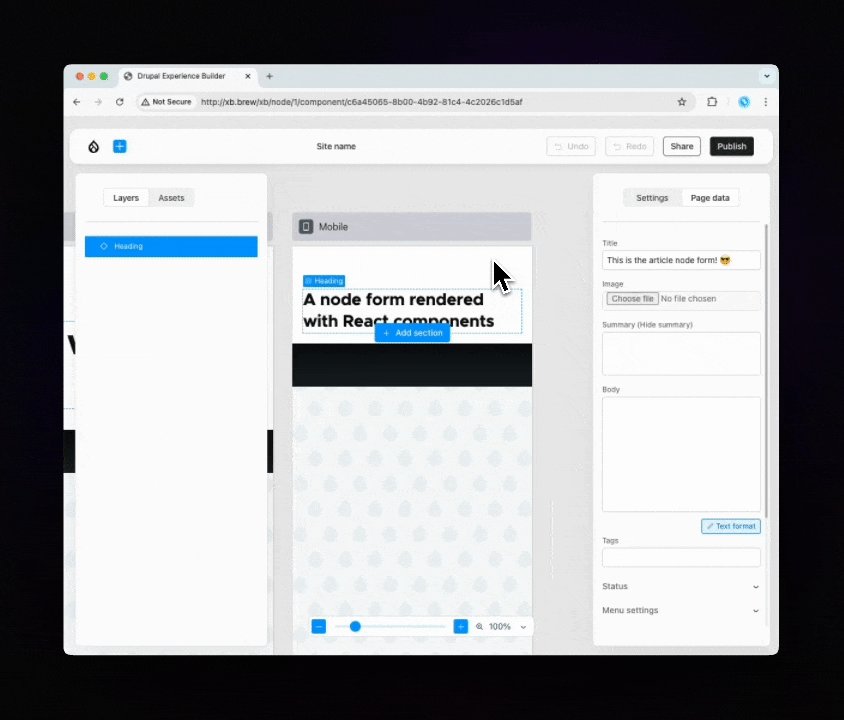
- “Page data”, intended to allow modifying the the page you’re looking at if it’s a content entity. In other words: it should show the typical Drupal node form to edit the content entity’s structured data. But with a major twist: all field widgets must be rendered using React, and their values synced with Redux, to allow live updates in XB’s preview.
So, this week’s first leap is Bálint “balintbrews” Kléri and Ben “bnjmnm” Mullins having made that second point a reality:
Issue #3469235, image by Bálint.
This builds upon the infrastructure that Ben introduced. Pretty incredible to see the most canonical Drupal form we’re all (too?) familiar with rendered in a novel way, isn’t it? 😄
Leap #2
The second leap on the other hand is completely invisible: Jesse Baker, Bálint “balintbrews” Kléri and Harumi “hooromoo” Jang kept the live previews of the edited page looking the same, but overhauled almost the entire implementation! 😮 You may remember that in week 19, Jesse introduced the IframeSwapper to eliminate flickering.
But still plenty of challenges remained due to XB’s reliance on <iframe>s: all events occurring inside them need bubbling up (to allow for panning the canvas), interactions occurring near their boundaries feel off, correctly positioning the “hovered/selected” component instance affordances requires cross-frame communication, and more.
Jesse landed on an impressive solution: he built an invisible, overlaid, representation of the components present in the preview in the parent on top of the preview <iframe>, preventing the user for interacting with the iframe directly at all. The trade-off: now that invisible overlay must be perfectly in sync with the preview behind it, even while panning and zooming. He aptly named it mirror universe 🧙
Want more detail? Jesse’s page-preview.md is a fascinating read!
Prep for the future
A tiny bugfix by Shyam Bhatt , Kyle “ctrladel” Einecker and Ben “bnjmnm” Mullins to fix the hardcoded dummy data for sections1. The use of dummy data hardcoded in the React UI allows XB’s front end to race ahead of its back end: there, a config entity plus HTTP API needs to be defined for them — that will happen in #3479643 and #3479982.
The PageTemplate config entity was added last week, this week Ted “tedbow” Bowman, Dave “longwave” Long and I added a HTTP API for the XB UI to create, read, update and delete XB config entities. Key bits of logic are lifted from Drupal core’s JSON:API, specifically from a core merge request: #2300677: JSON:API POST/PATCH support for fully validatable config entities , which did not land yet.
I was pleasantly surprised that ApiConfigControllers only took ~300 LoC, although (de)normalization is missing: the back end is racing ahead of the client here, and deciding on the ideal client-side representation should happen when the front end work happens. The config entity’s full lifecycle is tested, to ensure beyond the basics also correct cacheability, use of Dynamic Page Cache, and usable detailed validation errors.
Finally, for the third week in a row, adjustments were made to allow for multiple component types, this time in the HTTP API and UI internals. It’s coming soon now, I promise!
Week 24 was October 21–October 27, 2024.
- 1
A “section” is a reusable pattern: a combination of components that is available to be reused.